Spring Boot —— 实现安全注册登录、2048小游戏。
1. 项目结构
1 | src/main/java/ |
2. 实现内容
- 注册登录,权限控制。
使用 Sa-Token 框架完成:框架介绍。尽管在自己的介绍中踩一捧一(还是捧自己)看上去很奇怪,奈不住他说的是真的。
当你受够 Shiro、SpringSecurity 等框架的三拜九叩之后,你就会明白,相对于这些传统老牌框架,Sa-Token 的 API 设计是多么的简单、优雅!
密码采用 SHA256 加密,用户所有信息 (id、姓名、密码(加密后)、2048最高分数)存储在 MySQL 数据库中(数据库利用 Spring Data JPA 控制)。
对页面访问控制做了两个方面:一是对需要登录才能访问的页面,加入了身份验证,如果未登录,将重定向到 /login 路径;二是启用了禁止页面缓存,以免出现登出后仍能依靠缓存访问内部页面的情况。
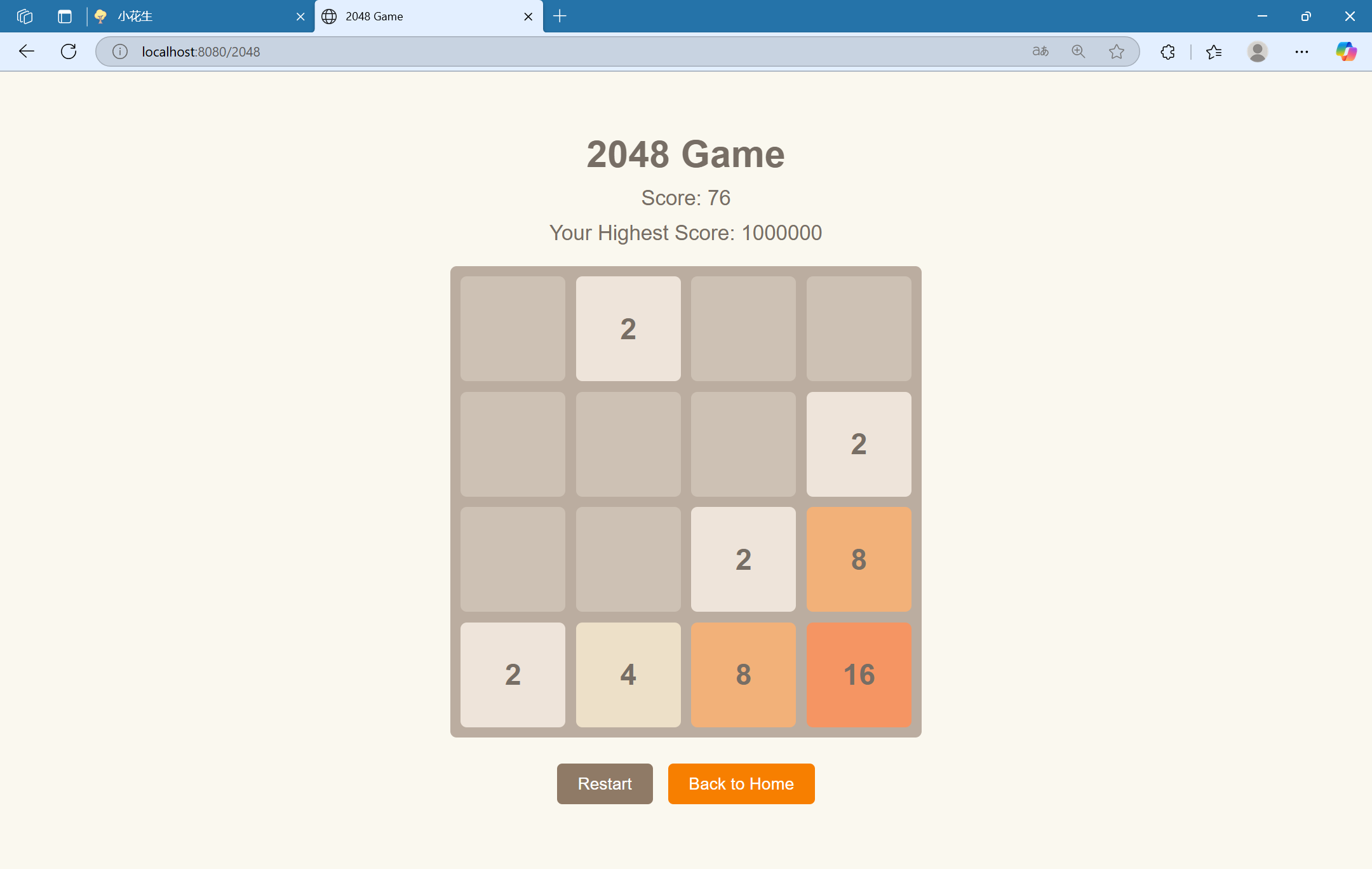
- 2048 游戏实现。
Javascript 实现 2048 的游戏逻辑:格子生成、随机数字生成、滑动合并、判断游戏结束、分数计算和实时更新等等。
并在每局游戏结束后,通过后端调用更新用户分数信息。

3. 总结
对前后端的分工、交互方式更清晰了一些,这个项目主要依靠 前端通过 fetch 调用 API 来进行数据交互,用 post 向后端提交数据。
对 Spring Data JPA 的数据库调用更熟悉了,能够用 MySQL 实现数据的查询、修改,以实现所需的功能。
了解了一些 Javascript 语法,见识了 Javascript 在前端的强大逻辑功能。
当然这个项目也有些不足,比如 Service,Controller 分工不够明确,内部实现有一丢丢混乱了,下次应该先理清每一块的内部实现再开始。不过功能都实现的很不错了哈哈哈,就放在这里,做下个项目再注意吧。